최근 사용자의 새로운 경험을 추구하는 U·I, U·X 트렌드는 정보의 구조화다. 정보를 전통적인 방식으로 나열하는 것에서 탈피, 사용자에 따라 재배열하고 보여주는 방식으로 변화를 꾀해 정보의 객관적 가치는 유지하면서 유저들의 체감을 극대화하는 것이다. 이와 관련한 대표 트렌드로는 플랫디자인, 고스트버튼, 패럴렉스 스크롤링, 그리드 등이 있다.

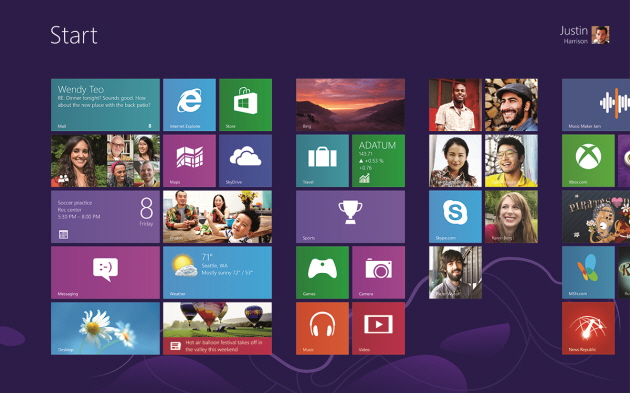
2012년 윈도우8과 iOS7을 통해 일반인에게 익숙해진 ‘플랫디자인’은 초기 U·I, U·X 디자인에서 강조되던 스큐어모픽의 반대 개념이다. 스큐어모픽은 사용자의 실제 사물 경험을 디지털로 가져와 그림자나 텍스터, 반사, 엠보싱, 형상화 등 효과를 적용, 책장, 지갑 등으로 아이콘과 메뉴를 구성하는 것이다. 그러나 플랫디자인은 사용자 편의성과 경험, 인터랙션 반응에 초점을 맞춘다. 초기 마이크로소프트와 애플의 U·I, U·X 변화를 위한 단순한 시도라는 평가를 받았으나, 현재는 더욱 정교하고 커스터마이징이 가능해지면서 대표 트렌드로 자리 잡았다.
플랫디자인의 핵심 장점은 멀티 디바이스 환경에서 동일한 느낌을 주는 디자인이 가능하다는 점이다. 그리드를 기반으로 레이아웃, 그래픽 구성이 이뤄져, 웹과 모바일 환경에 동일 적용이 가능하다. 특히 반응형 웹페이지 구성에 매우 효과적이며, 어플리케이션처럼 PC와 모바일 환경에서 동시 적용해야하는 시스템 디자인에 적합하다. 이와 함께 그리드 프레임 워크의 유연함도 강점 중 하나다. 콘텐츠를 사용자에게 노출할 때, 가장 효과적인 배치를 손쉽게 할 수 있다. 더불어 각각의 콘텐츠 중요성이나 제작자가 비중 있게 다루는 포인트를 강조하기에도 좋다. 이외에도 레이아웃 요소들이 한눈에 들어와 버려지는 공간이 없는 것도 강점이다.
그러나 콘텐츠의 절대량이 다소 떨어질 때 디자인 측면에서 커버할 경우, 오히려 복잡해져 사용자를 혼란스럽게 할 수 있다. 더군다나 몇몇 디자이너들은 자신의 욕구에 빠져 사용자 인터랙션을 무시한 배열 효과를 주어 이를 가중시키기도 한다. 또한 색이나 구분의 모호함으로 디자인 자체의 특이점을 끌어내기에 어렵다. 대부분의 디자이너들이 기하학 형태의 구조와 바탕 이미지, 흰색 산세리프 텍스트 등을 사용하는 것이 이를 증명한다.
이를 해소하기 위해 ‘플랫 2.0’은 플랫디자인의 단순함에 스큐어모픽의 특징을 더해 사용자 활용성과 디자인 응용의 여지를 부여했다. 텍스트와 일러스트를 결합하고, 이미지에 더 많은 의미를 부여하는 것이 대표적인 응용 사례다. 최근 구글에 의해 플랫 2.0의 새로운 형태인 ‘머터리얼 디자인’이 부각되기도 했다.